I developed a mobile app for Android & Windows mobile few years ago. At that point of time, I choose to host my App service (.Net web app) & Database (SQL server) in GoDaddy. My initial expectations are less than 100 active users per day. My hosting charges for Deluxe windows hosting for 2 yrs plan is 430 AUD. I felt which is fine and which can handle the traffic very easily. People started downloading & using the app. Database hosted on a shared hosting server. Which is a very painful thing when you have more than 10 active users trying to access the database through API and it always gets locked. Because of this issue, API didn't respond back to the user correctly and it created more damage to the reputation of the app.
How did I FIX the issue:
So my App's main problem is Sustainability & Scalability.
To make the App sustainable & scalable, I take the decision to move my hosting to the cloud. I choose Azure because both app service & DB developed on Microsoft technologies. With the cloud support, I can easily scale my App service based on user activity. The following is the Azure estimate.
But my App is a very small app and has very less user base and with the above estimate, I'm damn sure I can't bear that much money.
After so much of thinking & planning, I came to a decision to move my resources to Cloud but not as it is. Let me give a cloud touch.
Changed Database SQL server to Azure Table storage:
First question, what is Azure table storage. Azure Table storage is
Reference: https://azure.microsoft.com/en-gb/services/storage/tables/
When compared to SQL server, Azure table to very cheap and because of semi-structured data sets, maintaining a relational database schema structure is not a big deal. Scalability is not at all an issue.
So the decision was taken. Created a well-structured database & moved all my data to Azure Table storage which is No SQL and easy to use with C#.
Moved C# web app to Azure Functions:
Again the first question, what is Azure functions. Azure Functions is very useful to
Reference: https://azure.microsoft.com/en-gb/services/functions/
A mobile back-end is a set of HTTP APIs that are called from a mobile client using the WebHook URL. For example, a mobile application can capture an image, and then call an Azure Function to get an access token for uploading to blob storage. A second Azure Function is triggered by the blob upload and resizes the image to be mobile friendly.
The solution is very simple. I need to create separate functions to for each web API calls and write business logic and data access independent of each function. None of these functions are dependent.
Another good thing with Azure functions is you can build your business logic library Dll and upload it to each function. This way the code will be less redundant and more easily manageable.
And the best part with Azure functions is its maintenance cost. The first 400,000 GB/s of execution and 1,000,000 executions are free. Literally, for a small - medium scale app it is absolutely free.
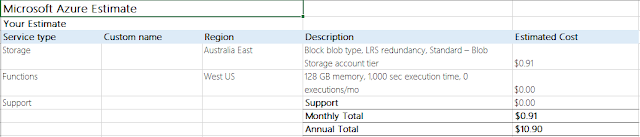
Now the Azure cost estimation is
Next good thing is Application Insights:
Reference: https://azure.microsoft.com/en-gb/services/application-insights/
This is also a free product from Azure with some data cap limitation. I have to admit that the Analytics data is much more than what I needed.
Everything is well planned & executed. Now my App's daily active user count is around 100. All is well without any issues.
KUDOS to Azure.
How did I FIX the issue:
So my App's main problem is Sustainability & Scalability.
To make the App sustainable & scalable, I take the decision to move my hosting to the cloud. I choose Azure because both app service & DB developed on Microsoft technologies. With the cloud support, I can easily scale my App service based on user activity. The following is the Azure estimate.
But my App is a very small app and has very less user base and with the above estimate, I'm damn sure I can't bear that much money.
After so much of thinking & planning, I came to a decision to move my resources to Cloud but not as it is. Let me give a cloud touch.
Changed Database SQL server to Azure Table storage:
First question, what is Azure table storage. Azure Table storage is
A NoSQL key-value store for rapid development using massive semi-structured data sets
Reference: https://azure.microsoft.com/en-gb/services/storage/tables/
When compared to SQL server, Azure table to very cheap and because of semi-structured data sets, maintaining a relational database schema structure is not a big deal. Scalability is not at all an issue.
So the decision was taken. Created a well-structured database & moved all my data to Azure Table storage which is No SQL and easy to use with C#.
Moved C# web app to Azure Functions:
Again the first question, what is Azure functions. Azure Functions is very useful to
Build apps faster with a serverless architecture
Accelerate your development with an event-driven, serverless compute experience. Scale on demand and pay only for the resources you consume.
Reference: https://azure.microsoft.com/en-gb/services/functions/
A mobile back-end is a set of HTTP APIs that are called from a mobile client using the WebHook URL. For example, a mobile application can capture an image, and then call an Azure Function to get an access token for uploading to blob storage. A second Azure Function is triggered by the blob upload and resizes the image to be mobile friendly.
The solution is very simple. I need to create separate functions to for each web API calls and write business logic and data access independent of each function. None of these functions are dependent.
Another good thing with Azure functions is you can build your business logic library Dll and upload it to each function. This way the code will be less redundant and more easily manageable.
And the best part with Azure functions is its maintenance cost. The first 400,000 GB/s of execution and 1,000,000 executions are free. Literally, for a small - medium scale app it is absolutely free.
Now the Azure cost estimation is
Next good thing is Application Insights:
Get actionable insights through application performance management and instant analytics
Reference: https://azure.microsoft.com/en-gb/services/application-insights/
This is also a free product from Azure with some data cap limitation. I have to admit that the Analytics data is much more than what I needed.
Everything is well planned & executed. Now my App's daily active user count is around 100. All is well without any issues.
KUDOS to Azure.